Prototype Iteration
Low-fidelity, mid-fidelity, high-fidelity--what these labels look like as a deliverable can vary according to
your stage in the design process and the deliverable in question. Generally speaking, low-fidelity is the most
cost-effective to adjust or scrap where high-fidelity represents more significant investments in the development
process.
No matter the fidelity, prototypes facilitate feedback at all stages of product development.

Low-Fidelity Sketches
App: TravelBuddy
Mobile travel app emphasizing safety
- Project Plan
- Competitive Analysis
- Interviews
- Card Sorting
- Modified Linear Delphi User Testing
- Low- and Mid-Fidelity Prototypes
Group Presentation
Mid-Fidelity Wireframes
- Report
- Presentation (video above)
- Camtasia
- JustInMind
- InDesign
- OptimalSort
- Photoshop
- Slack
- Stormboard

Ask me about our modified Linear-Delphi user testing.
Device: Medication Management
Pill dispenser with app for remote medication management
- Competitive Analysis
- Low-Fidelity Sketches
- Physical Prototype
- Feedback Interactions
- Low-Fidelity Screens
- High-Fidelity Screens
Project Proposal
Low- and High-Fidelity Screens
- Storyboard
- Axure Files
- Presentation
- Axure
- Camtasia
- InDesign
- Photoshop
- Powerpoint

Ask me about Team Strawberry.
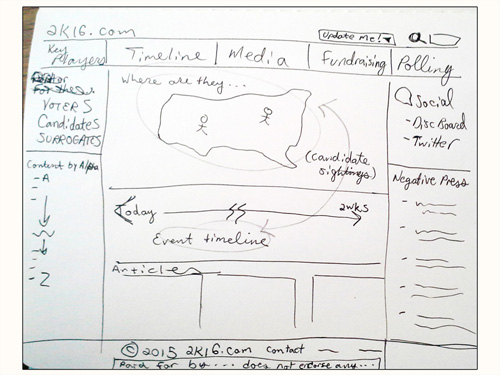
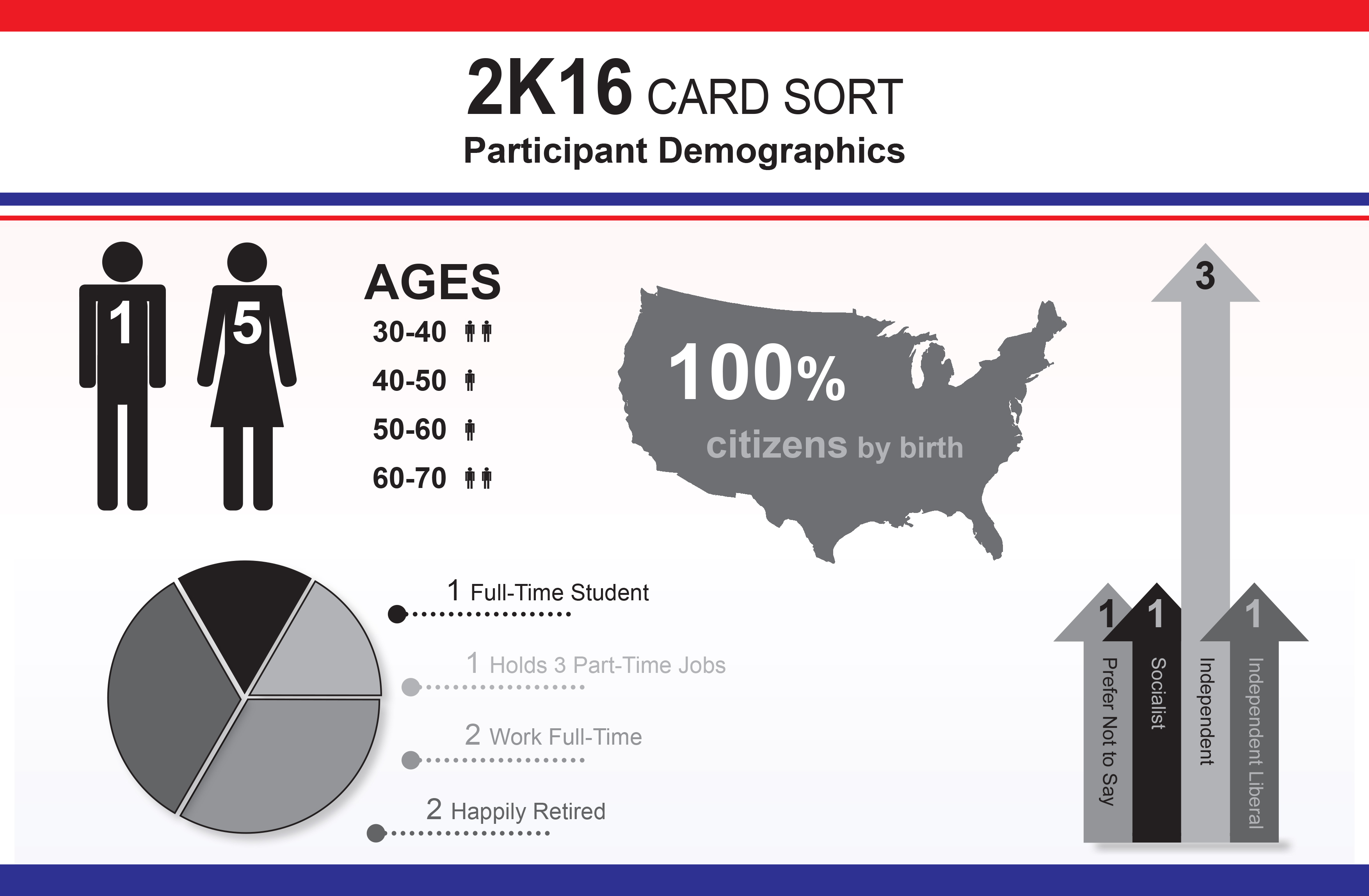
Website: 2016 Presidential Election
Dynamic bipartisan presidential election website
- Competitive Analysis
- Card Sorting
- Sitemap
- User Stories
- Wireframes
- Content Inventory
- High-Level Wire
- Core Task Wires
- Report
- Presentation
- Axure
- Concept Codify
- InDesign
- Photoshop
- Powerpoint

Ask me about the sitemap.
References
Paul, C. L. (2008). A modified delphi approach to a new card sorting methodology. Journal of Usability Studies, 4(1), 730. Retrieved from http://uxpajournal.org/a-modified-delphi-approach-to-a-new-card-sorting-methodology/